JavaScript Engines.
- Chakra is a JavasScript Engine used in Microsoft Edge.
- SpiderMonkey is used in Firefox as JavaScript Engine and was also the very first JavaScript Engine developed at Netscape by the creater itself Brendan Eich.(It was developed in 10days )
- V8 Engine used in Google Chrome, Node.js, Deno and V8.NET.
JS Engine is not a Machine, don't think as if it is a machine taking your code and running.
JS Engine is just like a normal program written in a low level language. For an example google v8 engine is written inside the C++.
JavaScript Engine takes in a piece of code wriiten in high level code that we write inside
- Javascript and spits out machine level code which can be further executed by the machine.
Major steps followed by JS Engine while taking the JavaScript code
PARSING Stage
In the parsing phase the code which we write is broken down into TOKEN and further generates (AST) abstract syntax tree.
COMPILATION Stage
JavaScript has a JIT (Just in time ) compilation which means that JavaScript Engines can use an interpreter along with the compiler to execute the code.
EXECUTION Stage
The Execution Stage can't be possible without the memory heap and Call Stack.
Memory Heap
It is a space where all the memory is stored by assigning all the variables and functions, It is constantly in-sync with the call stack, the garbage collector etc
- Garbage Collector
It basically tries to clear memory space whenever there is a chance of possiblity like whenever the function is not been used or clear of the setTimeOut Function. It basically follows he algorithm known as Mark and Sweep Algorithm.
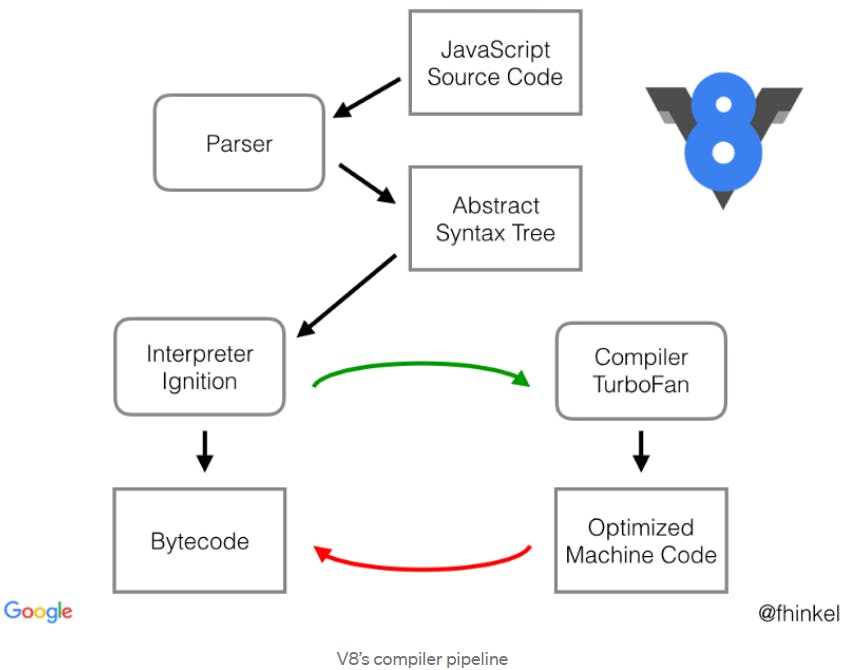
Google v8 compiler pipeline or v8 Engine Architecture (source Medium)

- JavaScript source code gets inside the Parser (Syntax Parser)
- It further generates Abstract Syntax Tree
- The Abstract Syntax Tree has a Interpreter Ignition which convertes the code into the Byte Code which is executed later.
- And along with the interpreter, works the Compiler TurboFan which is th compiler in generic.
- The Compiler TurboFan is constantly working here to optimize the code and further produces the Optimized Machine code which later generates the Bytecode and executed later.
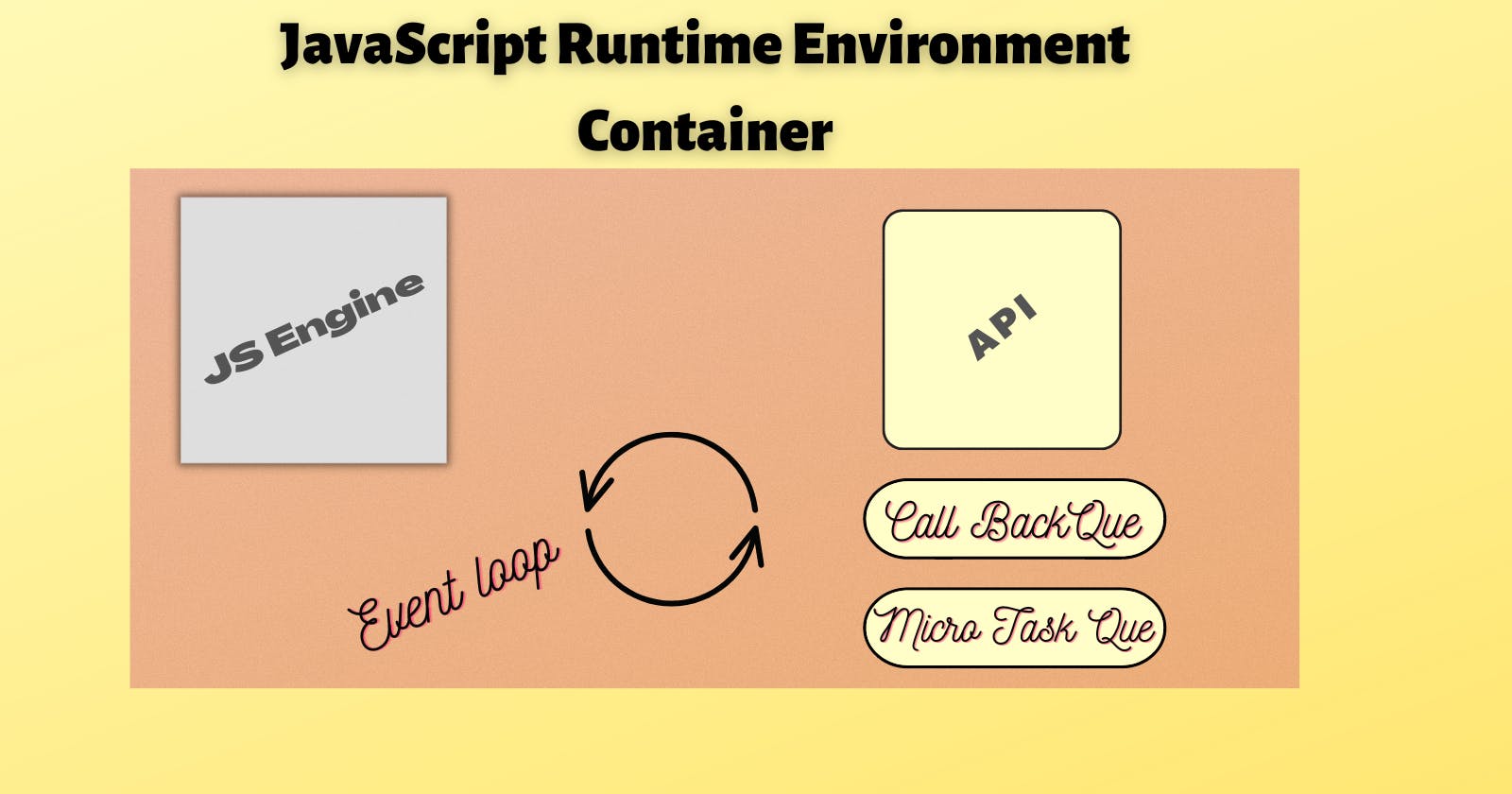
JavaScript Runtime Environment
JavaScript Runtime Environment is like a big container which consists of all the things required to execute a JavaScript Code.
Javascript Runtime Environment couldn't be possible without the JS Engine because it is the heart of the JRE (JavaScript Runtime Environment)

- To run any piece of code, it is mandatory to have a Javascript Engine (JS Engine).
- All browsers are able to execute the JavaScript code because it has JavaScript RunTime Environment.
- It also has a set of API that will connect to the outside Environment.
- It also has a event loop inside JavaScript Runtime Environment.
- It also has a call back queue, micro task queue.
Node.Js
- Node.Js has also JavaScript Runtime Environment in it.
- Node.Js is an open source JavaScript Runtime Environment.
- That means Node.Js has all the stuffs that is required to run a piece of JavaScript Code.
- Using Node.Js one can make standalone application
Node.Js is a javascript engine which runs the javascript on a Physical Machine and the moment we add the http power or module inside node.js that means we can use Node.js on server side too.
so, if we want to run any piece of JavaScript code, all we need is Javascript runtime environment for execution of the code.
API
- In the case of Web Browser, JavaScript Runtime Environment has an API which is known as Local Storage that gives the power of accesssing local storage from our code.
- SetTimeOut, console.log are also present in the API.